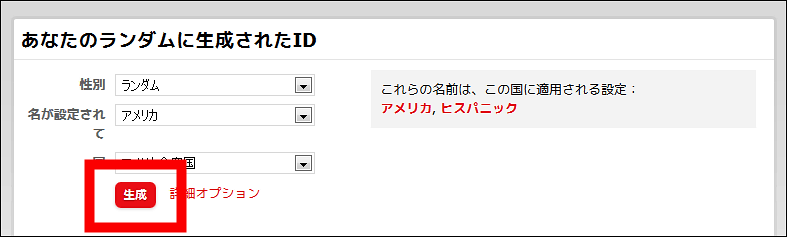
Placeholdjp|ダミー画像生成 モック用画像作成 UI Faces アバター画像をランダム生成してくれるサイト。 年齢や性別、髪の色や表情まで指定できるのが便利ですね。 UI Faces なんちゃって個人情報 Web制作に役立つダミー画像生成Webサービスまとめ 画面のモックやワイヤーフレームを作る時に、さくっとダミー画像を付けられると便利ですよね。 そんなダミー画像を作るのに便利な、よく使っているWebサービスを3つご紹介します。GASを使ってアイキャッチ画像を自動生成させるツールを作ってみた! 背景画像と文字入り画像を合成して、Wordpressにアップロードまで自動化しています。 ①Canvasで画像合成 ②PhantomJSで合成した画像をキャプチャ ③Wordpressにアップロード こんな流れです

ウェブサービスレビュー シンプルなダミー画像を生成できる Dummyimage Com Cnet Japan
ダミー画像生成サービス
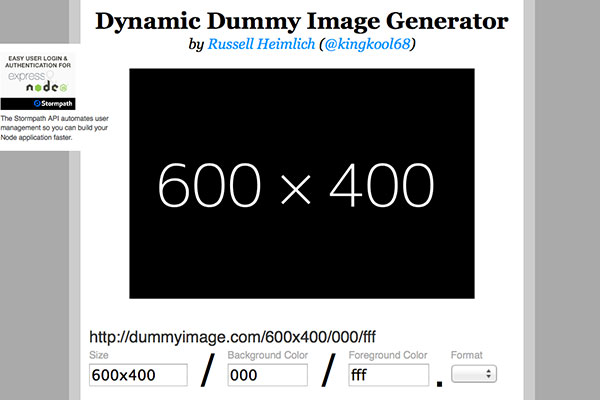
ダミー画像生成サービス- Webサイトや印刷物の制作中には、とりあえずで入れておく「ダミー」を使用する事が多々あるかと思います。ダミーテキストやダミー画像を便利に生成してくれるジェネレーターをいくつか紹介します。 ダミー画像を使えばウェブページにコンテンツを配置してモックアップなどに使用できるので、実際に公開するための画像の準備ができるまでこのツールで生成したはめ込み画像を挿入しておけます。こうすることでデザイン作業を中断する必要がなくなり




10 号 レイアウト評価装置 レイアウト評価プログラム ダミールール生成装置及びダミールール生成プログラム Astamuse
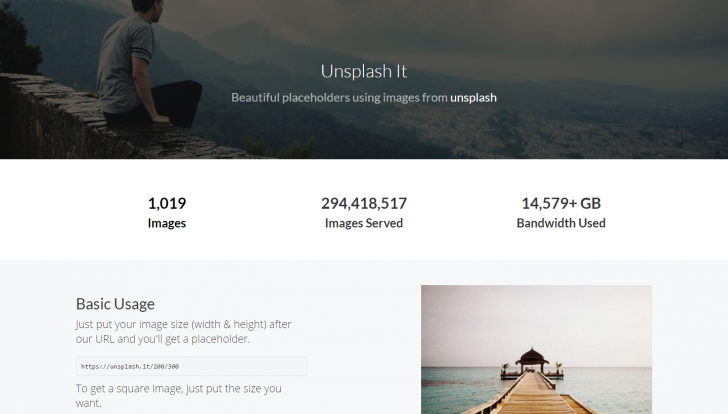
It は、美しい著作権放棄(CCライセンス)画像で、ダミー画像を手軽に作る事ができるツールです。 シンプルなダミー画像を生成できる「DummyImagecom」 「DummyImagecom」は、ウェブサイトの制作でダミー画像が必要な時、画像サイズなどの条件をダミー画像生成ツールを公開しました。 サイズ計算ツールを公開しました。 画像リサイズツールを公開しました。 パスワード生成ツールを公開しました。 環境変数確認ツールを公開しました。
1 すぐに使えるダミーテキスト&ダミー画像ジェネレーター 2 1Placeholdjp 3 2Dynamic Dummy Image Generator 4 3lorempixel 5 4placeIMG 6 5it 7 ダミーテキストならここ! 8 1すぐ使えるダミーテキスト 9 2ダミーテキストジェネレータ ダミー画像を大量に生成するジェネレーター コンテンツを作る際には、ダミー画像で大枠を作ってから精度を上げていくことが多いはずです。 数枚程度ならともかく、数十枚、数百枚のユニークな画像を作る場合、それだけで一仕事となってしまいます。 ということで、PHP の Faker というライブラリを使って大量のダミーデータでも自動生成させ、JSON や CSV 形式にして吐き出すまでをやってみます。 Faker のインストール Faker は PHP 53以降に対応した、ダミーデータ生成用のライブラリです。
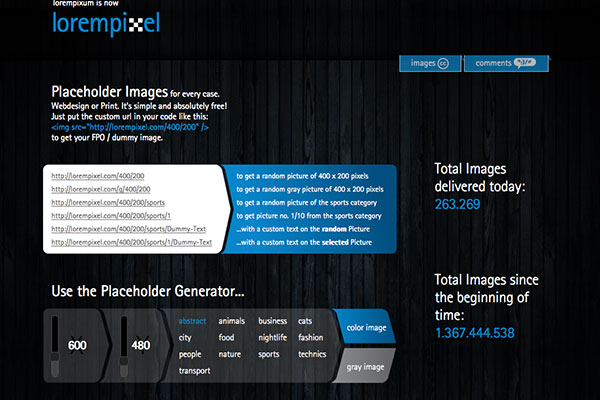
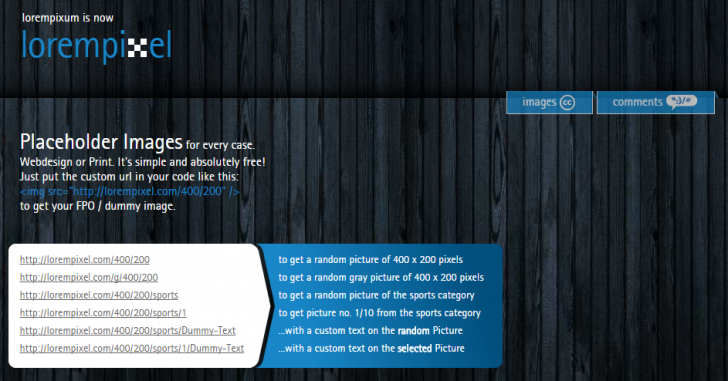
Placeholder Images for every case Webdesign or Print Just put a custom url in your html and you receive a proper placeholder picture Web制作、アプリ開発などで、ダミー画像が必要な場合は多くあると思います。 毎回Illustrator等で作っても良いかもしれませんが、 以外と時間がかかったりもします(プログラマーだと余計に) そこで今回は、ダミー画像生成が出来て、使いやすい日本語対応のツール2種と、 ランダム そのようなときにダミーのデータをつくれると大変便利です。 ただ、データ分析において完全に適当なデータを用いてデモをしても実用性に乏しいと考えられるのでできる限り実データに近いものを生成できるように試行錯誤してみました。




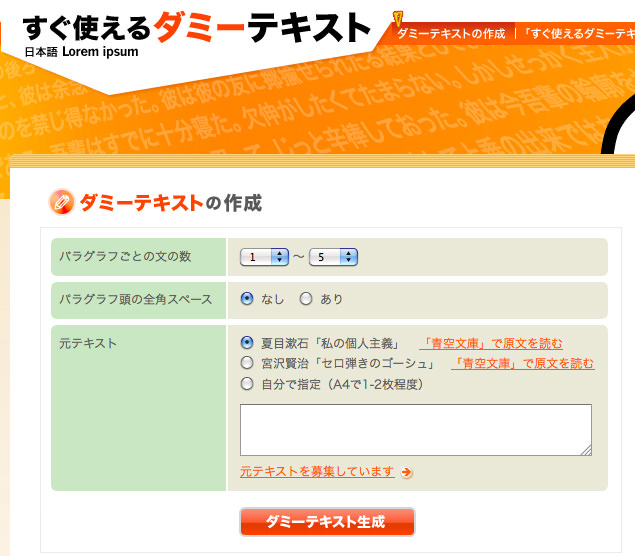
ダミー画像を生成できるサービス5選 たねっぱ




ダミーテキスト ダミー画像自動生成ツールの紹介
サイトを作成しているとテスト用画像が必要な時がありますがとりあえず大きさが合っていれば良かったりイメージは後から考えたいのでダミー画像でいいケースがあります。ダミー画像作成は以下のサイトが便利です。 Dynamic Dummy Image Generator フォーマットはpng,gif,jpg対応 プレースホルダー画像(ダミー画像)生成サイトを色々調べた結果、わたしは「placeholdjp」を一番おすすめしたいです。 ということで、サービスの紹介とその理由。 ただこちらは、画像は美しいのですが、文字が入らないので、画像情報を表示させることはできません。 ですので、今回紹介したPlaceholditは、スクリプト設定をする必要はなく、画像にテキスト情報も表示できる、とても使い勝手の良いダミー画像生成ツールともいえるかもしれませ



Web作成に役立つ ダミー画像を活用してみよう




Web作成に役立つ ダミー画像を活用してみよう
ダミー画像を生成するツールを作りました JavaScript コーディングによく使う、ダミー画像を生成するツールを作ったので公開します。 四角い画像のパターンと丸い画像のパターンがあります。 ダミー画像(四角) ダミー画像(丸)# dd if=/dev/zero of=tempfile bs=1M count=10 読み込んだブロック数は 100 書き込んだブロック数は 100 # ls l tempfilerwrr 1 root root 12月 11 1859 tempfile Placeholdjpは国産のダミー画像生成サイトで、シンプルかつ利便性の高いダミー画像を生成することが可能です。




ウェブサービスレビュー シンプルなダミー画像を生成できる Dummyimage Com Cnet Japan




ダミーテキスト ダミー画像自動生成ツールの紹介
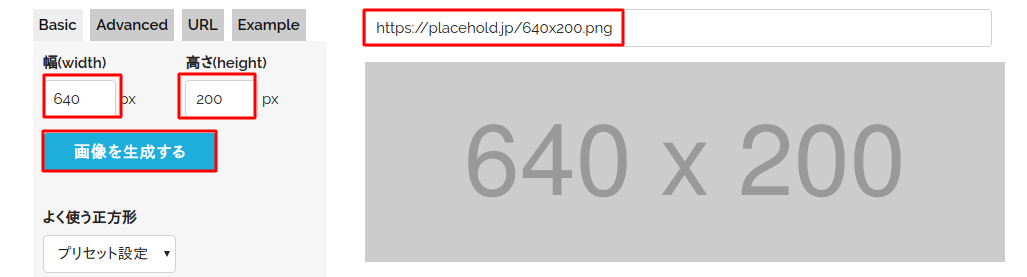
Placeholdjpとは、『株式会社ソフテル』が提供する、ダミーの画像を生成することができる無料のWebサービスです。 ダミー画像を簡単に生成できることで人気のPlacehold。とっても簡単に使えるので、大量に使いたい時にも便利ですよ。そんなダミー画像やダミーイメージを入れたい時に、ぜひ使いたいPlaceholdや他のサイトの生成と埋め込み方法をご紹介します。 地味にめんどくさいダミー画像の配置作業を楽にしてくれるジェネレーターサイトを5つご紹介します。基本的にどれもimgタグをコピペするだけの簡単なものなのでぜひお試しあれ!おまけでダミーテキスト生成サイトも紹介しています。



Placehold Jp ダミー画像生成 モック用画像作成




ダミー画像としてpngやsvgの他 ダミー動画も提供するダミーメディア生成ツール Temp Media Blockmagic
コーダーのみなさんは制作途中で、画像がなくてダミー画像をいれなきゃいけないって時よくありますよね。 とりあえずダミーいれといてっ!みたいな。 結構めんどくさいんですよね~。 そのダミー画像を生成してくれるツール「Plac PlaceIMG はサイズとジャンルを指定してランダムなダミー写真を生成することができます。 これまでに1億回以上利用されている、超人気ツールです。 「テスト画像生成器」は、ファイル名を埋め込んだダミー画像を一括で自動生成できるソフト。Windows 7に対応するフリーソフトで、編集部にて




これは便利 日本語や英語でダミーテキストを生成してくれるサイトをピックアップしてみた リナゾのブログlaugh



ダミー画像生成 Web制作便利ツール Tools Arashichang Com
ダミー画像を秒速で生成! 便利なジェネレーターサービスのご紹介。 ウェブやアプリのモックアップやワイヤーフレーム制作に付き物の「ダミー画像」。 Adobe XDやIllustratorなどでカンプを作成する場合はまだ良いのですが、最近はいきなりコーディングし こんにちは。スキプラ(@riman_skillplus)です。 サイトを作っているときや、勉強してる時、ダミー画像を使いたくなりませんか?なりますよね!? ってことで、私スキプラがいつもつかっているサービスを紹介しておきます。 1 placehold シンプルに背景色文字付き画像生成 URLで生成画像 ダミー画像を生成できるサービス WEBサイトを制作していると、ダミー画像が必要な時があります。 自分で作成すると結構手間がかかるので、ダミー画像作成サービスを利用していますが、私がよく利用する5つのダミー画像を作成サービスについてご紹介




レビュー ファイル名を埋め込んだダミー画像を一括自動生成できる テスト画像生成器 窓の杜




ダミーファイルを生成する3つの方法 標準機能含む Pc Casey Jp
任意でサイズ・カテゴリー・フィルターを指定することで写真を使用したダミー画像を生成してくれます。 カテゴリーは全5種類、フィルターは白黒とセピアの2種類となっており、それぞれ選択しなかった場合はカテゴリーランダムでカラー画像が表示されダミー画像生成 指定サイズのダミー画像を生成。 色違い複数生成。 ZIPでDL可。 ブラウザ情報表示 ユーザーエージェントやIPアドレスなど、ブラウザやネットの情報を表示。 画像生成 黒板文字 黒板に描画した風の文字を描画。画像掲示板ガレンジャー 野外・露出 投稿前に必ずこちら「児童ポルノの境界線」「よい子はこれで遊ばない」「写真・画像の投稿について」をお読みください。




ブログデザイン時に役立った ダミー画像作成サイト 3つ Plus1world




10 号 レイアウト評価装置 レイアウト評価プログラム ダミールール生成装置及びダミールール生成プログラム Astamuse
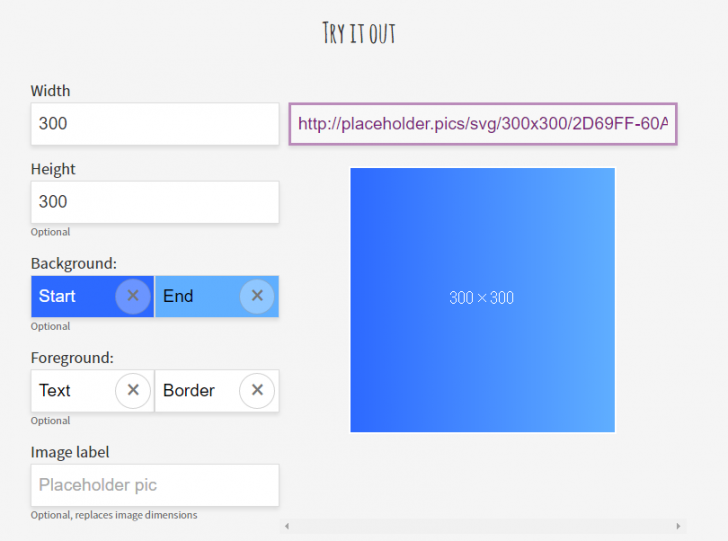
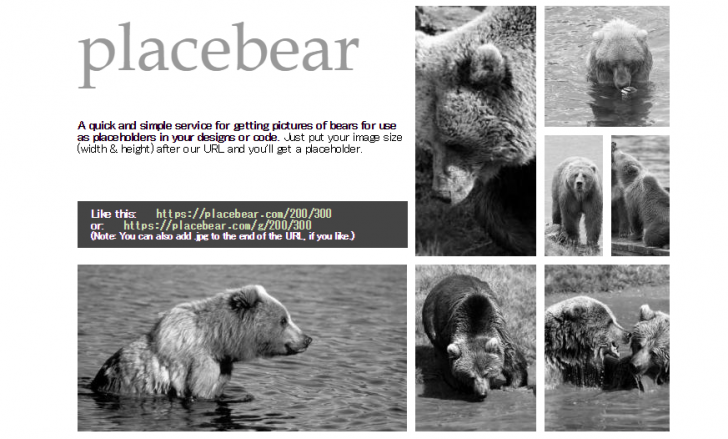
モックやページテンプレートのコーディングの際に重宝するのがダミー画像生成サービスですね。いつもはシンプルなグレー画像を使っているのですが、写真のダミー画像を使ってみたところとてもよかったのでご紹介します。写真が入っているとサイトの完成形をイメージし易くて良い ダミー画像生成 指定サイズのダミー画像を生成。色違い複数生成。zipでdl可。 ブラウザ情報表示 ユーザーエージェントやipアドレスなど、ブラウザやネットの情報を表示。 画像生成;Documentation Size width x height Height is optional, if no height is specified the image will be a square Example https//dummyimagecom/300 Must be the first




モックアップに最適なダミー画像を自動生成する Qiita モックアップ ダミー 生成




デザインやサイト制作に便利なダミー画像生成ツール15選 Wordpressのための便利帳
ダミー画像を自動で生成するジェネレーター18選 にまとめてくれているので、合ったのを探してみると良いかも。 ダミー画像を自動で取得する処理 今回利用したダミー画像サービスは「lorempixel」である(画像が豊富で綺麗だったので)。



Acaw6jdi6llvnm



ダミー画像を超手軽に生成出来るwebサービス Placehold Itがやたら便利 かちびと Net




日本語対応のおすすめダミー画像生成ツール2種 あとおまけ2種 Ideacloud Dev




指定サイズダミーファイル生成 Windows Mac Web備忘録



ダミー画像を簡単に生成するwebサービス 株式会社dct




デザインやサイト制作に便利なダミー画像生成ツール15選 Wordpressのための便利帳




超便利 無料で使えるダミー画像生成サービス5選 スキプラ 元エンジニア Note



ダミー画像を簡単に生成するwebサービス 株式会社dct



ダミー画像生成 Web制作便利ツール Tools Arashichang Com



ダミー画像を生成できるサービス Okuden Labo



ダミー画像生成 Web制作便利ツール Tools Arashichang Com




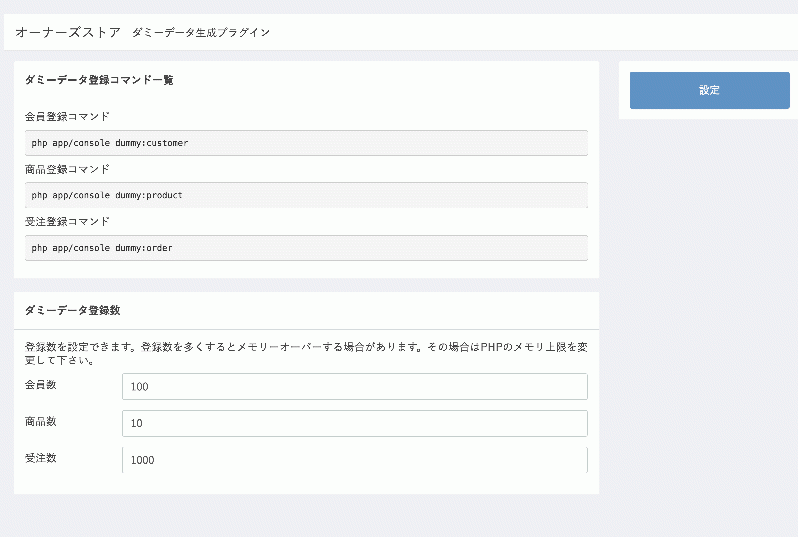
3 0系 ダミーデータ生成プラグイン For Ec Cube3 あずみ Net



Web製作時に使えそうなダミーデータ生成サービスまとめ10選 テキスト 画像 個人情報 Degitekunote2




3 0系 ダミーデータ生成プラグイン For Ec Cube3 あずみ Net



S1ehrydtgpixm




Mac テストで使うダミー画像ファイル生成方法 わくわくbank




超便利 無料で使えるダミー画像生成サービス5選 スキプラ 元エンジニア Note




ダミーデータ生成 By Mamoru Yano




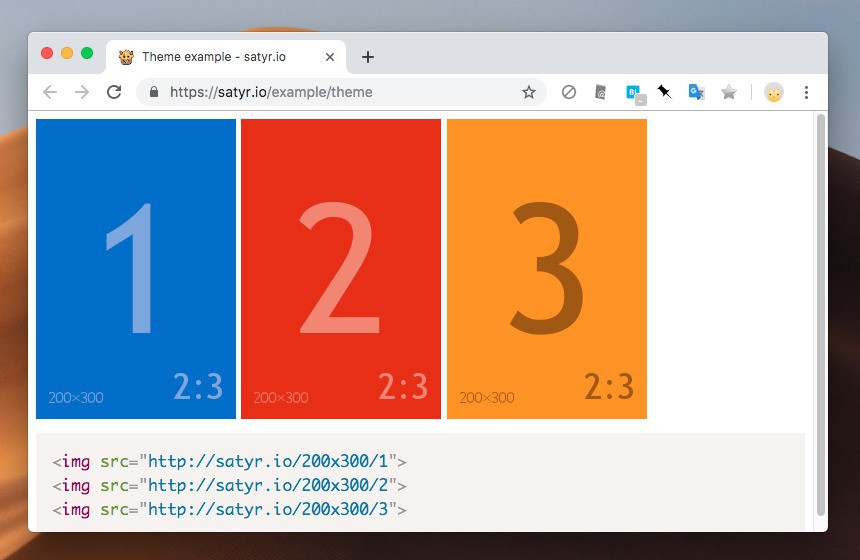
ダミー画像生成の真打ちとも言える高性能がすごい オンラインなのにオフラインでも利用できてしまう Satyr Io コリス




Kaslt3fggb1evm




超簡単 ダミー画像やダミーの写真を生成 埋め込みする方法をご紹介 Aprico




ダミーファイルを生成する3つの方法 標準機能含む Pc Casey Jp



Web製作時に使えそうなダミーデータ生成サービスまとめ10選 テキスト 画像 個人情報 Degitekunote2




ダミー画像を生成できるサービス Okuden Labo




ダミーテキスト ダミー画像自動生成ツールの紹介




Acaw6jdi6llvnm




地味に便利 ダミー画像をsvgで生成するスクリプト ローカルでもオンライン環境でも利用できる Holder Js コリス




簡単なurl指定でダミー画像を召喚できる Placehold It の使い方



ダミー画像生成 Web制作便利ツール Tools Arashichang Com




Satyr Io 至れり尽くせりのダミー画像作成サービス ソフトアンテナブログ




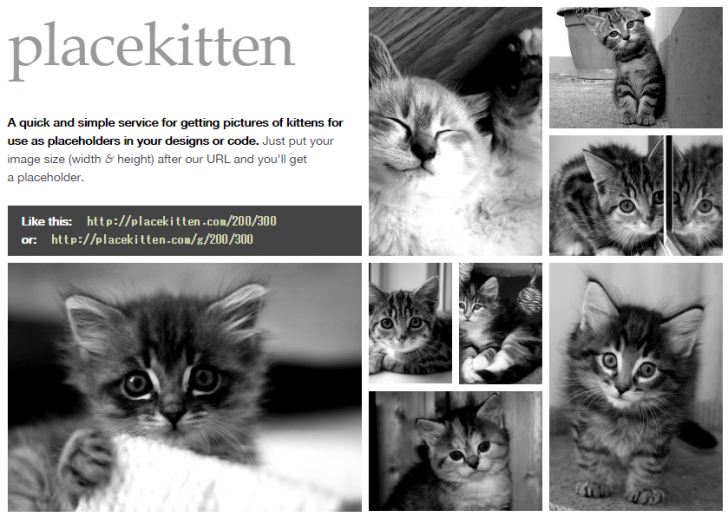
ウェブサービスレビュー 子猫の写真で指定サイズのダミー画像を生成してくれる Placekitten Cnet Japan




デザインやサイト制作に便利なダミー画像生成ツール15選 Wordpressのための便利帳




デザインやサイト制作に便利なダミー画像生成ツール15選 Wordpressのための便利帳




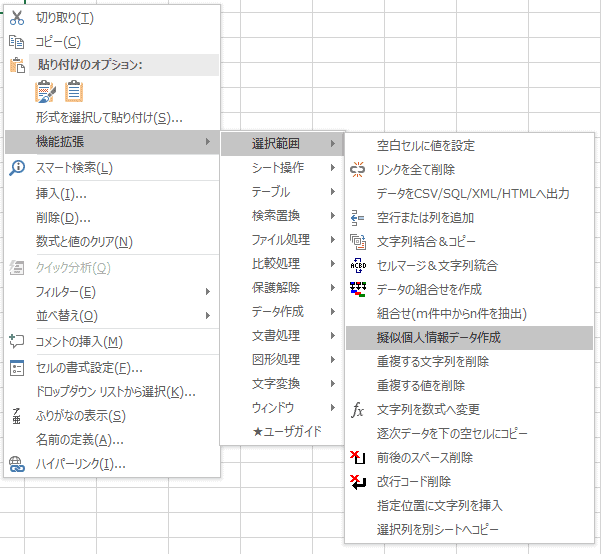
Exceldevtoolを使って ダミーデータ 個人情報 を作成 Tokyo Bunkyudo




テストサイトなどのダミー画像用コードを作成できる Placehold Jp




これは便利 日本語や英語でダミーテキストを生成してくれるサイトをピックアップしてみた リナゾのブログlaugh




モックアップに最適なダミー画像を自動生成する Qiita



ダミー画像生成 Web制作便利ツール Tools Arashichang Com




ダミー画像を生成できるwebサービス 素材あるのつれづれ日記



ダミー画像生成 Web制作便利ツール Tools Arashichang Com




デザインやサイト制作に便利なダミー画像生成ツール15選 Wordpressのための便利帳



ダミー画像生成 Web制作便利ツール Tools Arashichang Com



大量のダミー画像を生成するイラレ用スクリプト Two Hats




個人開発 ありそうでなかった ダミーファイル生成サービスを作った Qiita



Figma Japanese Dummy Text 日本語のダミーテキストを生成します ダミーテキストを生成 したいテキストレイヤーをすべて選択し 生成 をクリックすると レイヤーごとにダミーテキストを生成します Min Max のどちらかのみ




ダミー画像を秒速で生成 便利なジェネレーターサービスのご紹介 Studiodoghands




ダミーテキストを生成するツールと グリークテキスト 的なフォント Dtp Transit



ダミー画像生成 Web制作便利ツール Tools Arashichang Com




ダミーテキスト サンプルテキスト が作成できる文章ジェネレーター10選 日本語生成




ダミー画像が一瞬で作れる画像生成webサービス Placehold 岐阜のホームページ制作会社 株式会社サイバーインテリジェンス




02 号 画像生成装置及び記憶媒体 Astamuse




デザインやサイト制作に便利なダミー画像生成ツール15選 Wordpressのための便利帳




ダミー画像を秒速で生成 便利なジェネレーターサービスのご紹介 Studiodoghands




ダミー画像を生成してくれるサービス Closet Land




ダミー画像をurlだけで表示出来るジェネレーター3選




いかにもそれっぽい登録用のダミー個人情報を自動生成してくれる Fake Name Generator Gigazine



ダミー画像を生成できるサービス5選 たねっぱ




デザインやサイト制作に便利なダミー画像生成ツール15選 Wordpressのための便利帳




ダミー画像生成




ダミー画像が一瞬で作れる画像生成webサービス Placehold 岐阜のホームページ制作会社 株式会社サイバーインテリジェンス




ダミーテキスト サンプルテキスト が作成できる文章ジェネレーター10選 日本語生成




ダミーテキスト ダミー画像自動生成ツールの紹介




ダミー画像を生成できるサービス Okuden Labo




テスト用ダミーデータの作成ツール Web備忘録



ダミー画像生成 Web制作便利ツール Tools Arashichang Com




地味に便利 ダミー画像をsvgで生成するスクリプト ローカルでもオンライン環境でも利用できる Holder Js コリス



ダミー画像生成 Web制作便利ツール Tools Arashichang Com




ダミーテキスト ダミー画像自動生成ツールの紹介




ダミー画像を秒速で生成 便利なジェネレーターサービスのご紹介 Studiodoghands



Placehold It のダミー画像をフォームから生成する つばろぐ




デザインやサイト制作に便利なダミー画像生成ツール15選 Wordpressのための便利帳




Urlを指定してダミー画像 モック画像を生成する Bellbellbell Info




クレジットカード ダミー番号 を入手する方法 年1月23日 エキサイトニュース




Web制作に役立つダミー画像生成webサービスまとめ




ダミーデータ生成 By Mamoru Yano




デザインやサイト制作に便利なダミー画像生成ツール15選 Wordpressのための便利帳



ダミー画像を簡単に生成するwebサービス 株式会社dct



写真が使える ダミー画像生成サイトまとめ Webデザイン コーディングに役立つ Tech Library




ダミーテキスト サンプルテキスト が作成できる文章ジェネレーター10選 日本語生成




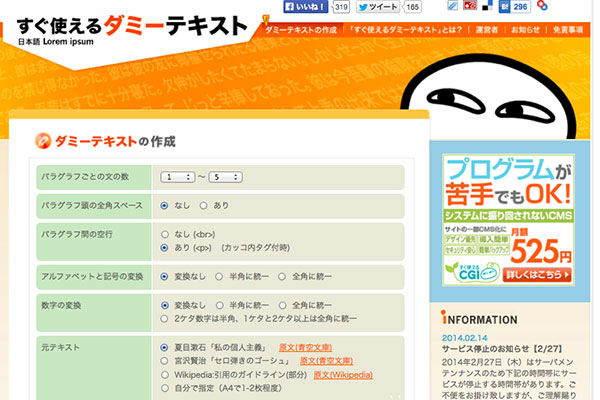
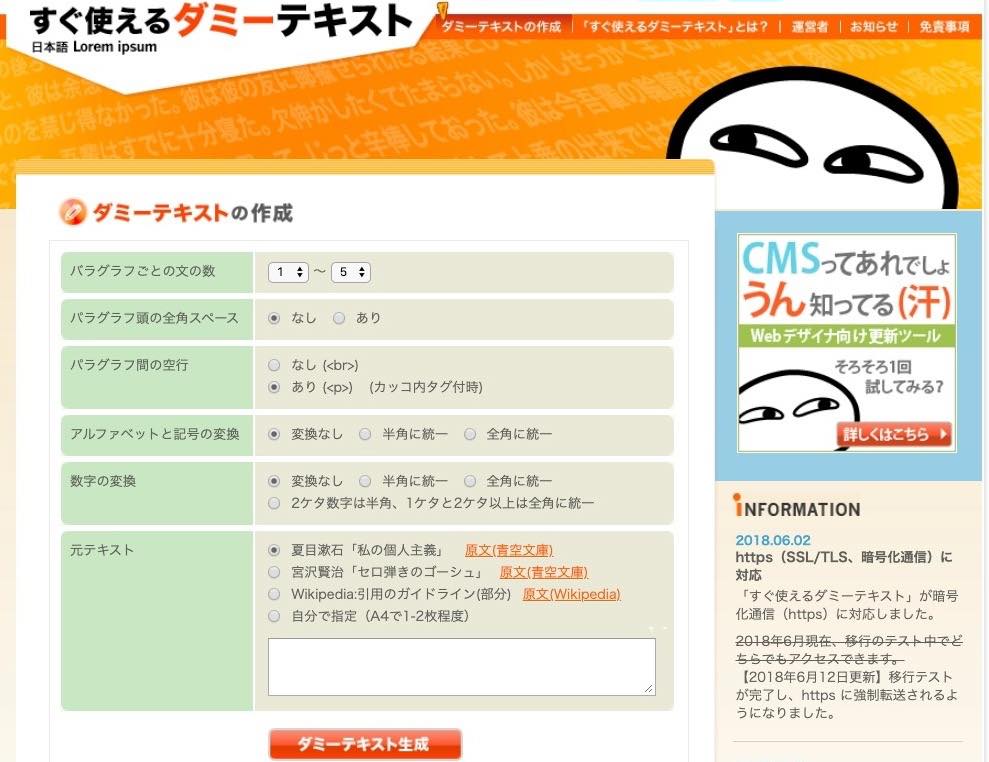
すぐ使えるダミーテキスト 日本語 Lorem Ipsum



Placehold Jp ダミー画像生成 モック用画像作成




デザインやサイト制作に便利なダミー画像生成ツール15選 Wordpressのための便利帳




日本語対応のおすすめダミー画像生成ツール2種 あとおまけ2種 Ideacloud Dev




デザインやサイト制作に便利なダミー画像生成ツール15選 Wordpressのための便利帳


0 件のコメント:
コメントを投稿